Dynamic forms in Fluix are mobile-friendly and designed to adapt to user input. You can set conditions so that specific fields appear, become required, read-only, or hidden based on what users select in the form. With unlimited photo uploads, users can attach as many images as needed for each task, without predefining a fixed number of image fields as an admin.
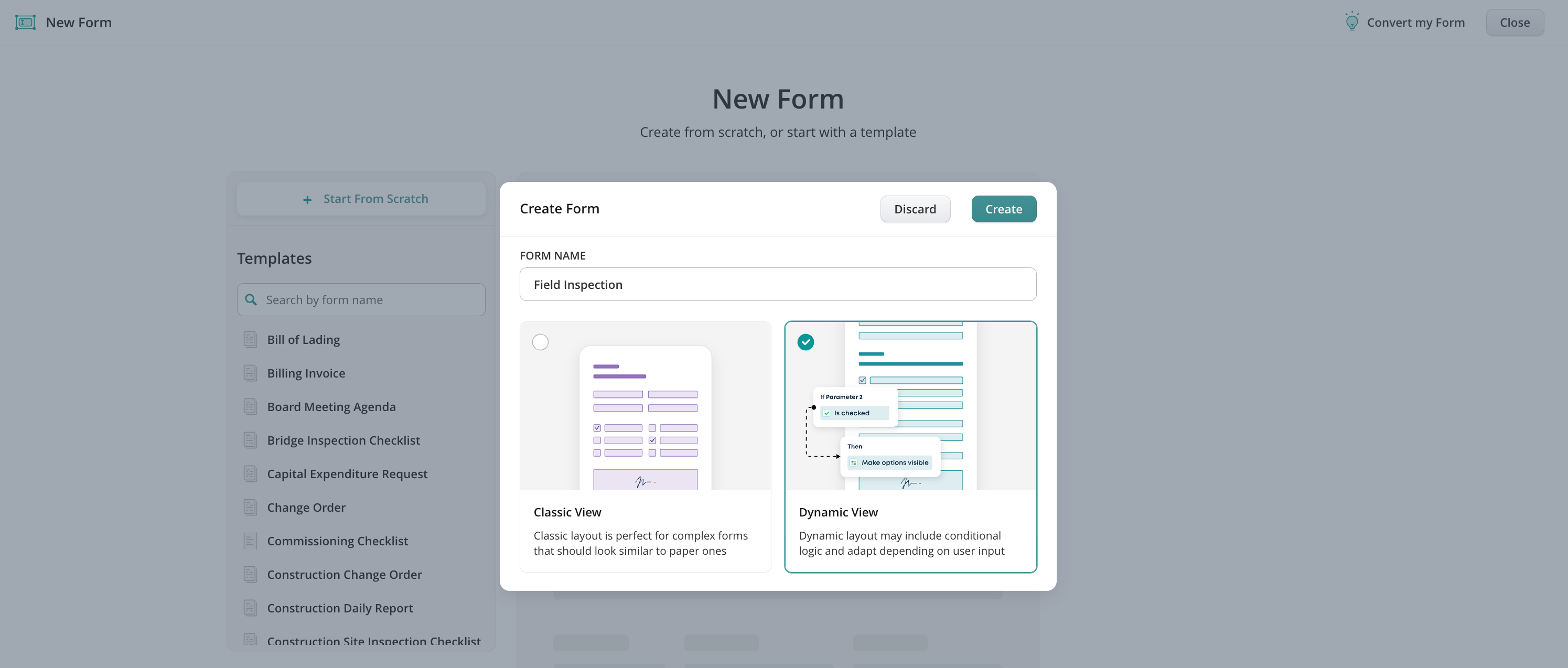
To create a dynamic form, navigate to the Admin tab -> Process Setup -> Forms, and click Create Form. On the left, click Start from Scratch, select Dynamic View in the opened window, and name your form.

The Dynamic Form Builder works similarly to the classic one but offers more flexibility. It allows you to configure advanced settings for each field, such as applying conditional logic to show, hide, or change field behavior based on user input.
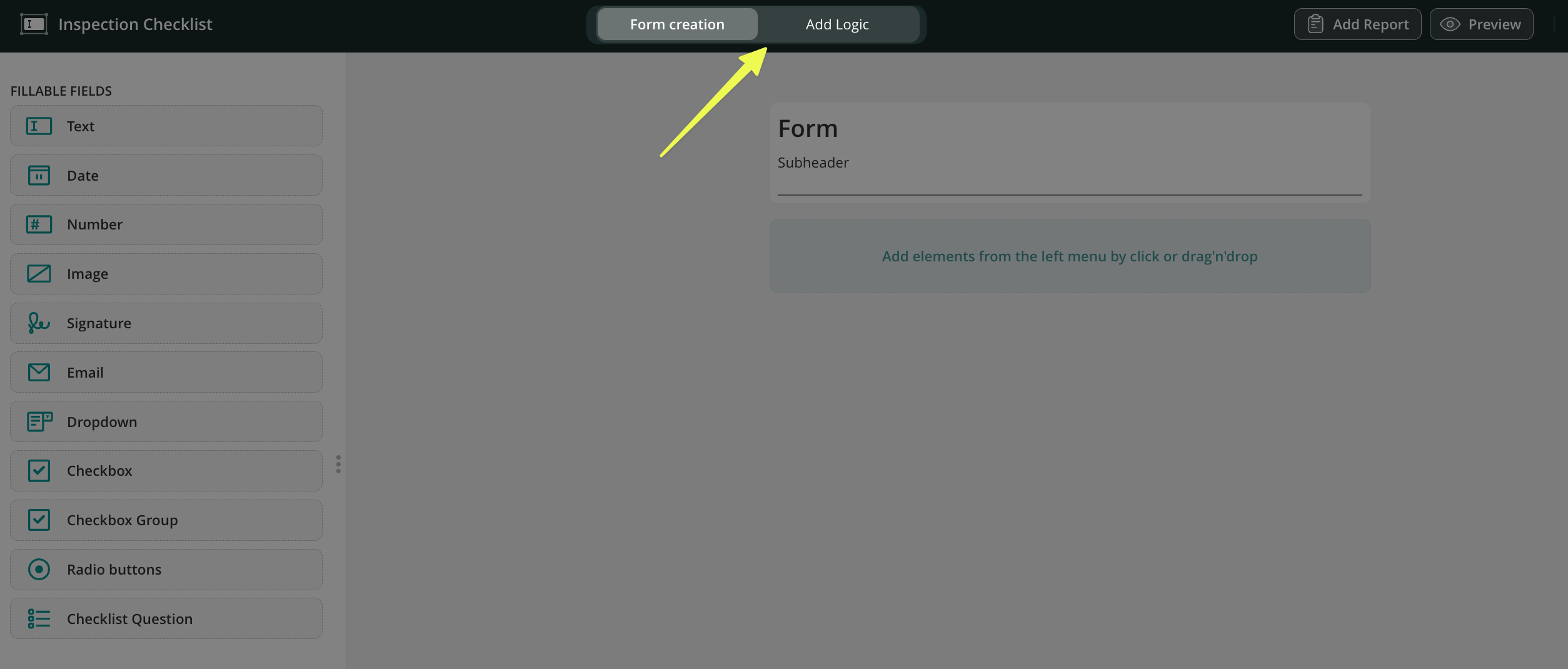
In the upper panel of the Dynamic Form Builder, there are two tabs:

- Form creation tab – displays a menu with a list of elements that can be used to create a form. Click on the element to add it or drag and drop it to the centre to start creating your form.
- Add Logic tab – here you can configure the conditions for fields in the form to make them required, read-only, and hidden dynamically based on the options the users select in the form.
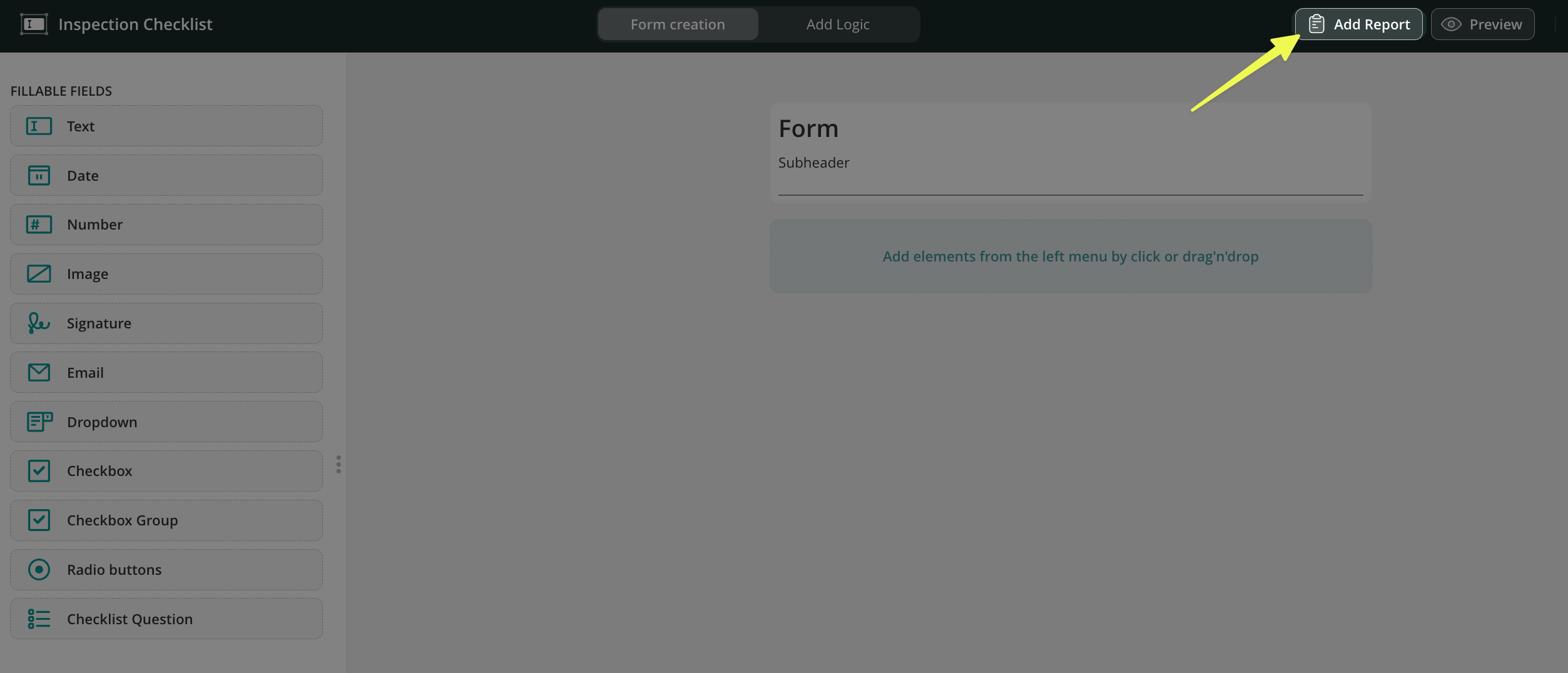
In the upper-right panel, you will see the Add Report tab. Here, you can configure the generation of reports from completed checklists, eliminating the need for manual copying and pasting, as well as double data entry.

Note: The Issue report is available starting from the Core Plan.
To learn more about Issue Report and how it can benefit your business, please check our How to Use Issue Report article.
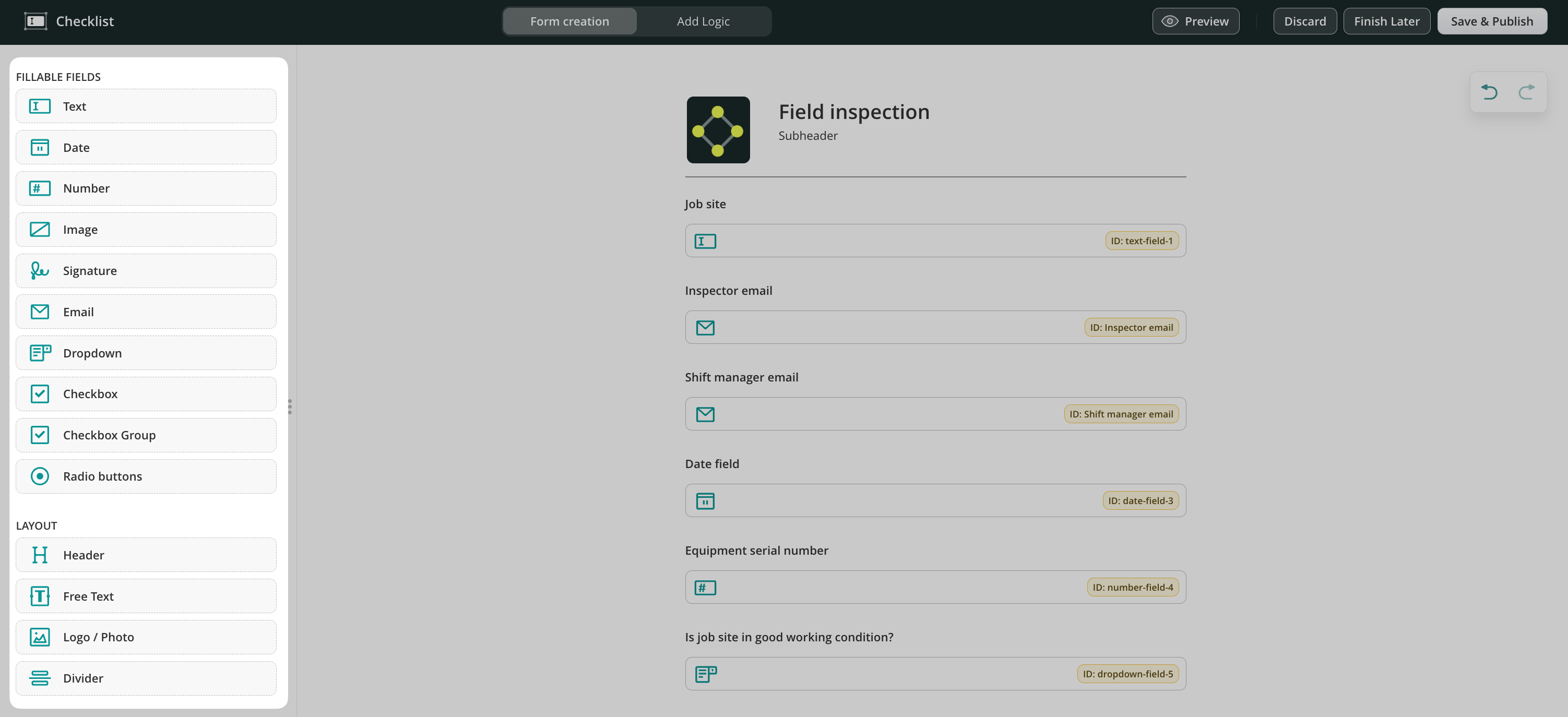
Menu of the form elements
On the left, you will see a menu with a list of elements that can be used to create a form. Click on the component to add it.

- Fillable fields – the different types of fields to add to the forms to collect the most relevant data.
- Layout – helps you customize your forms by adding a header, text, your company’s logo, and a divider.
To learn more about building Dynamic forms from scratch, visit our Feature Tutorial Center.
If you have any questions about setup, contact our team at support@fluix.io, and we’ll be happy to help.